Come creare un feed mosaico in Canva

Se l’effetto mosaico o puzzle di alcuni feed Instagram ti piace e vorresti realizzarlo ma pensi sia difficile da progettare, fermati un attimo a leggere questo post per capire come creare un feed mosaico in Canva. La prima buona notizia è che non ti serve necessariamente la versione Pro e la seconda buona notizia è che è facilissimo.
Talvolta mi è capitato che alcuni follower su Instagram o delle clienti, mi chiedessero come poter progettare un feed con un effetto mosaico, o puzzle o collage che dir si voglia, su Instagram, appunto.
Sono termini in apparenza simili ma il mio intento in questo articolo è mostrarti come progettare un “quadrotto” ossia un insieme di post (qui ne inseriremo 9 ma potrebbero essere anche 12, 15 e via di seguito, ovviamente l’importante è che siano multipli di 3) che abbia un effetto omogeneo, senza quasi confini fra un post e l’altro, dove alcuni elementi si inseriscono armonicamente su più riquadri a creare un effetto finale molto elegante e coeso. Insomma, quello che tutti noi vorremmo per i nostri post su Instagram.
Ecco il tutorial step by step per creare un feed mosaico in Canva
Step 1 – Feed mosaico in Canva
Accedi al tuo profilo Canva, non ti serve il Pro ma se l’hai tanto meglio, e crea un file vuoto – sì esatto partiamo dal bianco! – con le dimensioni di 3600×3600 pixel, che divisi per 3 colonne e 3 righe formeranno 9 quadrati-post del tuo feed il cui formato finito è appunto di 1200×1200 pixel, formato canonico di Instagram.

Puoi aiutarti visualizzando i righelli dentro Canva dal suo menu in alto a sinistra. Benissimo, metti le tue guide a 1200 – 2400 in senso orizzontale e fai lo stesso sul verticale. Abbiamo creato in pochissimo la nostra “struttura visiva”!

Step 2 – Feed mosaico in Canva
Adesso prendi dalla barra a sinistra, cliccando sulla tab “Elementi”, una forma semplicissima, un quadrato e inseriscilo sul tuo feed, le guide ti aiuteranno a impostarlo dandogli le dimensioni di 1200×1200 pixel.
Inseriscine 9 in tutto, alternando i colori: io qui ho usato un grigio chiarissimo e un bianco.
Questo passaggio ci serve per visualizzare meglio i confini fra un post e l’altro e tecnicamente ci facilita molto la vita quando dobbiamo prendere il lavoro finale per esportare la nostra immagine e pubblicarla.

Step 3 – Feed mosaico in Canva
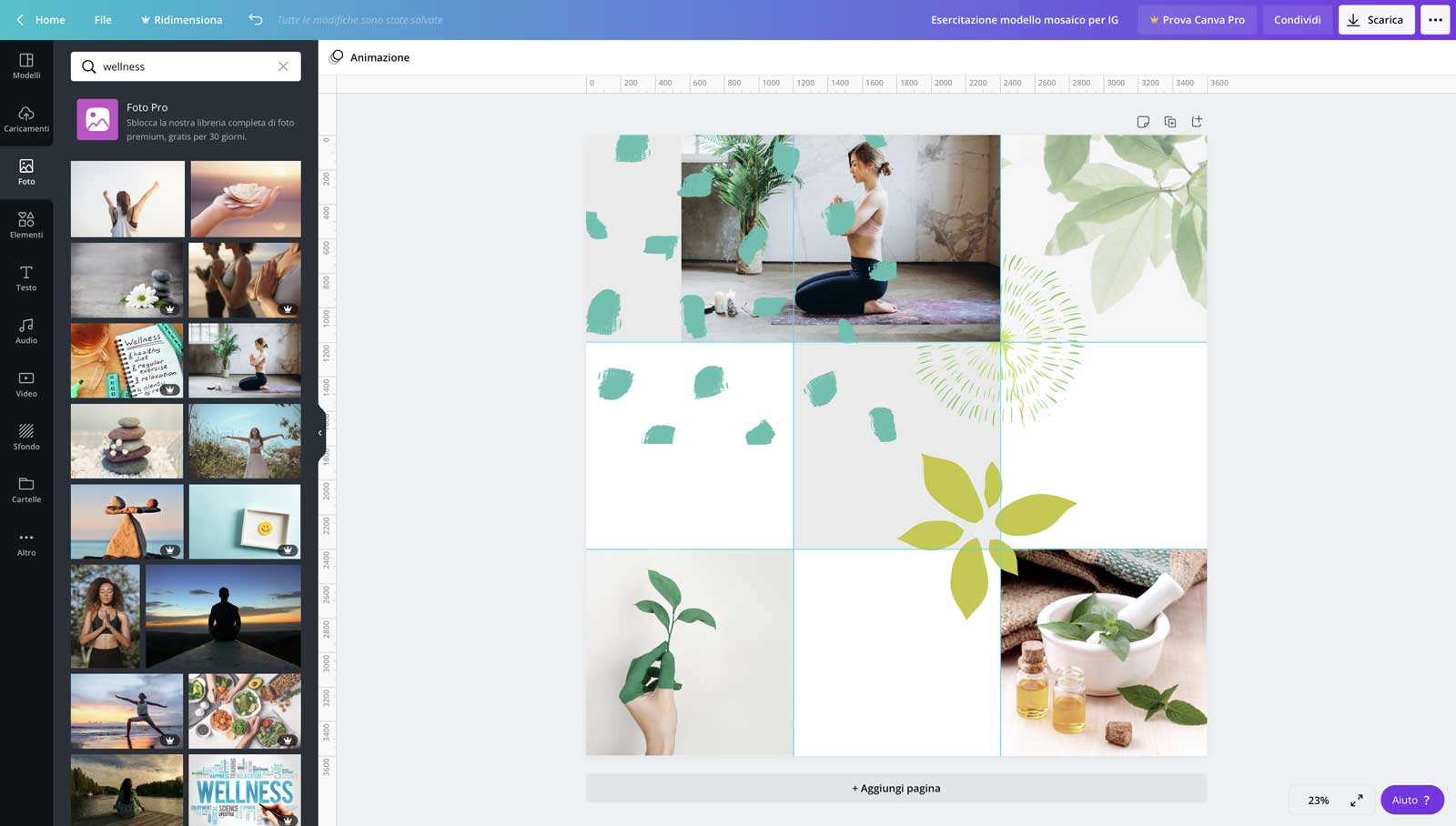
Io sto immaginando di creare il feed per una naturopata o qualcuno che si occupa di benessere con un approccio olistico e naturale.
Inizio a cercare delle parole chiavi affini, non devi pensare a grandi concetti. Inizia a sondare il terreno scrivendo anche solo una parola chiave (io ho scritto “green” in questo caso) e ho fatto una ricerca dentro “Elementi”.
Ho trovato qualche elemento grafico che mi piaceva e li ho inseriti in modo “casuale”, passami il termine, per iniziare a prendere confidenza con la vista di insieme. Nota come li inserisco facendoli sovrapporre ai limiti di ogni quadrato/post.

Step 4 – Feed mosaico in Canva
Adesso entriamo nel vivo e ti mostro come le cose cominciano a prendere una “personalità”. Nel mio caso io ho cercato sia elementi illustrati sia immagini, vedi ad esempio le foglie che ho inserito in alto a destra.
Adesso usiamo uno strumento che renderà tutto più elegante; prendi lo strumento “trasparenza” (vedi immagine in basso).
Da quel cursore puoi giocare abbassando l’opacità di qualsiasi elemento tu inserisca dentro Canva.
È un effetto che servirà a creare velature, sovrapposizioni e effetti di piani che si susseguono, creando profondità sul nostro post. 🙂

Step 5 – Feed mosaico in Canva
Ok, a questo punto ho inserito immagini più didascaliche, immaginando argomenti specifici della nostra naturopata di fantasia. Così ho inserito una ragazza che fa yoga e una foto di un mortaio con olii essenziali (che poi eliminerò a favore di un’altra).
Vedi come la ragazza occupa più di un post? L’importante è non spezzare la foto in un punto molto significativo che ne interromperebbe la lettura e di conseguenza il significato.
Noti come inizia adesso a diventare tutto più fluido? Il feed è armonico nell’insieme ma al contempo i singoli post hanno un loro significato visivo presi da soli.

Step 6 – Feed mosaico in Canva
Adesso è il turno della “mia” adorata tipografia. Per non complicarci troppo la vita, ho cercato un gruppo di font già abbinati a cui ho dovuto solo sostituire le parole (anche qui trovi questi blocchi già predisposti sulla tab laterale di Canva).
A dire il vero ho dato qualche altro piccolo tocco, come la modifica dei colori e le grandezze.
Ma ci è voluto pochissimo perché Canva ha una bellissima funzionalità e ti fa trovare nell’elenco dei colori pronti all’uso quelli che, in automatico, preleva dalle immagini già inserite, comprese le foto. Questa è una agevolazione pazzesca perché è una guida “gentile” che ti aiuta ad abbinare i colori.
Pensa a quando si ha un proprio logo con la propria palette ben definita! È una figata trovarsi i colori già pronti in elenco, no? Ecco che così aggiungendo questi elementi testuali abbiamo anche inserito la possibilità che la nostra amica possa inserire dei “quote” o citazioni.

Step 7 – Feed mosaico in Canva
Ora “zoomiamo” un po’ indietro e osserviamo il tutto. Direi che stiamo costruendo un feed con delle caratteristiche gradevoli, facile da leggere e armonico. Non è certamente un feed con colori molto vivaci e quindi una bella foto in scala di grigi si sposa molto bene, (la ragazza col sorriso in primo piano) inseriamola.
Allo stesso modo, tu gioca con varie scelte, cercando sempre nella tab per parole chiave. Non scoraggiarti se non trovi quello che cerchi, piuttosto cerca sempre parole semplici, man mano che il tuo feed nasce, vedrai che sarà più semplice.

Step 8 – Feed mosaico in Canva
A questo punto decido di voler sostituire la foto degli olii con una di food. Come ti ho detto prima, se penso che uno strumento molto bello sia quello della trasparenza, un altro ottimo aiuto ci viene dallo strumento “Posizione” che trovi nel menu in alto a destra e che ci permette di lavorare bene al nostro feed creando più livelli di lettura e sovrapposizioni.
Anche se l’effetto che vedi nell’insieme del feed è omogeneo, alla fine non si tratta altro che di vari elementi sovrapposti, appunto, come per il principio della carta velina colorata sovrapposta un foglio sull’altro. Chiaro il concetto? 😉

Inserisco un “Oh!” e lo posiziono a cavallo di più post, giocando anche qui con l’opacità (vedi immagine qui sotto). Alla fine si leggerà solo guardando il feed nella sua interezza e anche se “spezzato” e suddiviso sui singoli post non disturberà.

Risultato finale

A seguire qui sotto ti mostro anche i singoli post “tagliati” nel formato 1200×1200 pixel.
Per fare questa operazione finale devi innanzitutto scaricare l’intera grafica progettata in Canva e poi suddividerla per i 9 post finali.
Per tagliare i vari post puoi usare qualsiasi strumento di manipolazione immagini, ad esempio Gimp o questo strumento di Adobe.
Fammi sapere come va se deciderai di cimentarti in questa “impresa” che, come hai avuto modo di leggere e vedere, è abbastanza semplice da attuare. Buon lavoro!
Rimaniamo in contatto?
Leggi altri articoli sul mio blog
- Quanto costa stampare professionalmente
- Grafico editoriale cosa fa e come può essere utile per un’azienda green
- Perché impaginare con Canva lunghi contenuti è altamente sconsigliabile
- Non fare un logo in Canva. C’è un’alternativa e te la spiego
- Come stampare professionalmente: 5 cose da sapere prima










Anita Ponza
12 Marzo 2021 a 12:09Grazie mille, molto utile.
Ma ovviamente ad ogni post nuovo che inserirò il mosaico si ‘muoverà’ e non tornerà composto correttamente solo ogni 3 post. Giusto? Modi per evitarlo?
Grazie…
Anita
Carolina Frangipane
12 Marzo 2021 a 17:04Ciao Anita. Giusta osservazione. Quello che posso dirti è che anche il mio feed “si muove” ovviamente, ma è normale e io direi anche che non dobbiamo troppo “fissarci”- passami il termine per favore – su qualcosa di inamovibile perché è la caratteristica intrinseca di un feed risolto così, quello di essere molto “fluido”. Come puoi vedere dalle varie immagini staccate, alla fine anche a rimescolare le carte l’importante è che si percepisca un’armonia finale di fondo. Buon lavoro! 🙂
Elena
21 Aprile 2021 a 19:41Ciao Carolina , mi sono cimentata nell’impresa 😅 e ho riscontrato due difficoltà : la prima che spostandomi con il cursore manualmente non riuscivo a dare alle griglie la dimensione giusta. La seconda è la frammentazione della foto in 9 piccole foto che poi diventeranno post. Mi chiedevo se i programmi che menzioni tu sono gratuiti e se vanno bene su pc. E poi una volta spezzati posso postare su Ig da computer ? O mi devo passare le foto sul cell? . A me Canva piace molto ma devo imparare bene ad usarlo . Grazie Elena
Carolina Frangipane
29 Aprile 2021 a 17:18Ciao Elena, ce l’hai fatta poi? Ti avevo risposto su Instagram. 🙂
Carolina Frangipane
30 Settembre 2022 a 16:28Ciao Elena. Non ho capito bene la domanda sulle griglie, sorry. Per la frammentazione delle immagini il ritaglio, prova ad usare Gimp, è gratuito. Che io sappia si può pubblicare su Instagram da computer, se ti trovi bene, fallo! Canva è molto versatile. Vedrai che non sarà difficile imparare.
Benedetta
8 Agosto 2022 a 17:19Ciao Carolina! Come Elena ho riscontrato anche io la difficoltà nel ritaglio dei singoli post. Avresti ulteriori suggerimenti da darmi a proposito?
Grazie in anticipo
Benedetta
PS: trovo il lavoro estremamente top, complimenti 😉
Carolina Frangipane
30 Settembre 2022 a 16:25Ciao Benedetta, prova ad usare Gimp, è un software di manipolazione immagine molto avanzato ma gratuito. Con lo strumento taglierino puoi “porzionare” l’immagine più grande e salvare di volta in volta i vari blocchi. Fammi sapere come ti trovi!
Ivana Coratza
29 Aprile 2024 a 17:28Ciao, una volta creata la griglia come posso applicarla ad Instagram?
Carolina Frangipane
30 Aprile 2024 a 10:26Ciao Ivana. La puoi applicare creando le tue grafiche sulla base di un piano editoriale creato a monte. Mi spiego meglio: la grafica, la griglia e tutte le scelte grafiche – su IG come su altre piattaforme – sono sempre delle conseguenze. Parti dai contenuti, sempre e “vestili” creando le tue grafiche. Spero di averti aiutata e aver capito la tua domanda. Ciao!